.NET微信网页开发之JS-SDK使用步骤和配置信息timestamp(时间戳)
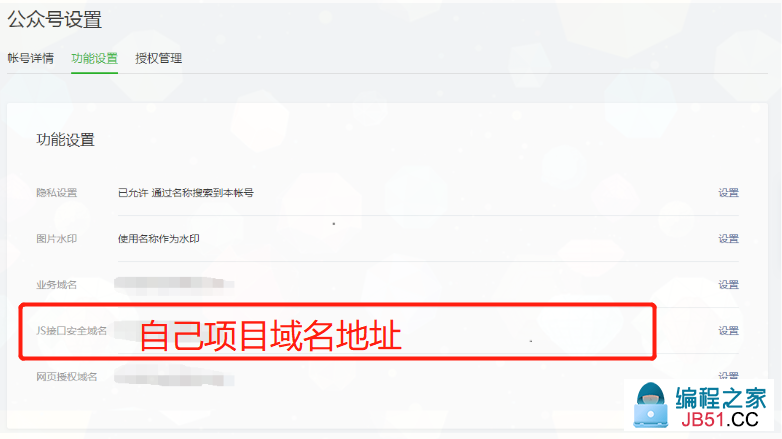
?前言:因为接下来会有几篇关于微信JS-SDK功能使用的文章,主要会对微信分享,获取设备信息,获取地理位置,微信扫一扫这几个功能进行讲解。而这几个功能都是围绕着微信JS-SDK实现的,首先使用微信JS-SDK时我们需要生成对应的配置信息,才能够成功的调用微信JS-SDK。看了下微信官方文档对于accessToken和jsapi_ticket的生成示例代码并没有看到咱们大.Net的,所以为了帮助那些刚接触微信开发的同学,在这里我会把自己在使用微信JS-SDK的一些步骤和配置信息生成的方法展示出来,希望能够和大家相互学习共同进步。 微信JS-SDK详情说明请移步微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 JSSDK使用步骤:步骤一、绑定安全域名:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
步骤二、引入JS文件:在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js 项目中:? <script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> 步骤三、通过config接口注入权限验证配置:
wx.config({
debug: true,// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '',// 必填,公众号的唯一标识
timestamp:,// 必填,生成签名的时间戳
nonceStr: '',// 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表,如需要调用分享给朋友的话我们填写为["onMenuShareTimeline"]
});
步骤四、通过ready接口处理成功验证:注意:假如需要在页面加载时就调用的话,需要把对应的执行函数放到wx.ready(function(){});方法里面加载执行,之前我调用加载就获取地理位置的接口就是因为没有放到这里面所以一直没有获取到用户当前经纬度坐标 wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五、通过error接口处理失败验证:wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
接口调用说明请查看微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 获取access_token(公众号的全局唯一接口调用凭据):详细概述:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183 *注意,关于请求返回值说明: 正常情况下(即请求成功时),微信只会返回下述JSON数据包给公众号: {"access_token":"ACCESS_TOKEN","expires_in":7200}
错误时微信会返回错误码等信息,JSON数据包示例如下(该示例为AppID无效错误): {"errcode":40013,"errmsg":"invalid appid"}
通过接口获取: /// <summary>
/// 获取微信公众号全局唯一接口凭证
</summary>
<returns></returns>
public static string RequestAccessToken()
{ // 设置参数
string appid=WxAppId;第三方用户唯一凭证
string appsecret=WxAppSecret;第三方用户唯一凭证密钥,即appsecret
请求接口获取
string _url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appid + &secret=" + appsecret;
string method = GET";
HttpWebRequest request = WebRequest.Create(_url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = text/html;
request.Headers.Add(charset",utf-8);
发送请求并获取响应数据
HttpWebResponse response = request.GetResponse() HttpWebResponse;
Stream responseStream = response.GetResponseStream();
StreamReader sr = StreamReader(responseStream,Encoding.UTF8);
获取返回过来的结果
string content = sr.ReadToEnd();
dynamic resultContent=JsonConvert.DeserializeObject(content,new { access_token="",expires_in="" }.GetType());
if (resultContent!=null&&!string.IsNullOrWhiteSpace(resultContent.access_token)) 注意:请求成功时是不会有errcode=0返回,判断access_token是否有值即可
{
return resultContent.access_token;返回请求唯一凭证
}
else
{
请求失败,返回为空
return ;
}
}
(编辑:ASP站长网) |


 Oracle中大批量删除数
Oracle中大批量删除数 遵循关键词优化先出排
遵循关键词优化先出排 玛瑙湾宣布退出 ***,
玛瑙湾宣布退出 ***, 网站域名常见种类有哪
网站域名常见种类有哪